| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- exceptiontransfer
- Oracle
- javascript class
- 스프링
- 오라클
- spring boot error
- REST API
- 인텔리제이
- 자바스크립트 class
- javascript 클래스
- Spring boot
- 디자인 패턴
- spring 에러
- spring boot post api
- 자바스크립트
- spring boot CRUD
- egov
- 전자정부프레임워크
- 전자정부 샘플
- Spring REST API
- 메이븐
- Intellij
- 스프링부트 post api
- javascript
- spring 설정 파일
- Spring
- pom.xml
- 스프링 에러
- 자바스크립트 클래스
- spring boot rest api
- Today
- Total
빵구의 개발 메꾸기
jQuery 유틸리티 VS jQuery 플러그인 본문
<jQuery 확장>
jQuery는 유틸리티와 플러그인 두 가지가 있다.
jQuery가 제공하는 기능 이외의 기능이 필요한 경우 편리하게 확장해서 사용 가능하다.
자바스크립트 클래스로 만들어서 사용하는 것보다 jQuery 플러그인으로 만들면 편하게 사용할 수 있다.
<자바스크립트 방식>
보통 클래스를 만들고 인스턴스를 생성해서 접근 한 후 사용해야 한다는 번거로움이 있다.

<jQuery 플러그인 방식>
별도의 인스턴스 생성 없이 호출해서 사용한다.

<jQuery 유틸리티>
jQuery의 trim() 메서드와 같은 유틸리티는 주로 도움을 주는 기능을 한다.
사용법은 jQuery 클래스에 직접 접근해서 사용한다.
jQuery.유틸리티() or $.유틸리티();
$는 jQuery 클래스 자체를 나타내며 jquery 유틸리티는 jQuery의 클래스 메서드다.
따라서 별도의 인스턴스 생성 없이 바로 접근해서 사용할 수 있다.
자바스크립트 클래스와 jQuery 유틸리티를 혼용해서 기능 구현을 한다면 가독성이 떨어지기 때문에
jQuery 유틸리티로 통일해서 기능을 구현한다면 통일 된 방식의 코드가 작성 될 수 있다.

<jQuery 유틸리티 커스터마이징>
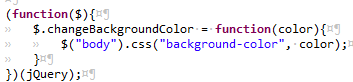
body 태그의 background의 색상을 변경할 수 있는 jQuery 유틸리티를 만든다고 가정하면
다음과 같은 방식으로 작성하면 된다.

<jQuery 플러그인>
보통 특정 기능을 재사용할 때 활용한다.
jQuery 기능 중 jQuery 유틸리티를 제외한 모든 기능은 jQuery 플러그인이다.
클래스 메서드로 만드는 jQuery 유틸리티와는 달리 jQuery 플러그인은 jQuery 클래스의 fn이란 곳에
플러그인을 만든다.
fn은 prototype을 줄인말이다.
<jQuery 플러그인 커스터마이징>
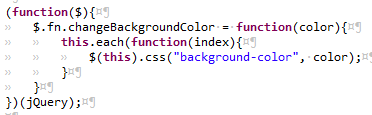
호출한 대상의 background의 색상을 변경할 수 있는 jQuery 플러그인을 만든다고 가정하면
다음과 같은 방식으로 작성하면 된다.

this.each의 this는 changeBackgroundColor 메서드를 호출한 jQuery 객체가 되고
$(this)의 this는 each메서드 내부에서 반복 될 때의 해당 되는 객체이다.
'FRONT-END > JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트 ES6 문법 (0) | 2022.04.15 |
|---|---|
| 자바스크립트 상속 (0) | 2022.04.14 |
| 자바스크립트에서의 패키지 활용 (0) | 2022.04.12 |
| 자바스크립트 인스턴스 프로퍼티와 메서드 vs 클래스 프로퍼티와 메서드 (0) | 2022.04.12 |
| 자바스크립트 this 활용 (1) | 2022.04.12 |