| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 오라클
- Spring
- REST API
- spring boot post api
- exceptiontransfer
- 자바스크립트
- Spring boot
- javascript
- 자바스크립트 class
- egov
- 스프링 에러
- 메이븐
- 인텔리제이
- 자바스크립트 클래스
- spring 에러
- Oracle
- spring boot CRUD
- spring 설정 파일
- 스프링
- spring boot error
- Spring REST API
- 스프링부트 post api
- javascript class
- 전자정부프레임워크
- 전자정부 샘플
- javascript 클래스
- spring boot rest api
- 디자인 패턴
- Intellij
- pom.xml
- Today
- Total
빵구의 개발 메꾸기
자바스크립트 상속 본문
<상속>
부모 클래스의 프로퍼티와 메서드를 자식 클래스가 물려받는 것을 의미한다.
상속을 받는 자식 클래스의 경우 부모의 소스 코드를 복사할 필요 없이 부모 클래스의 프로퍼티와 메서드를
모두 사용할 수 있을 뿐 아니라 필요한 기능을 추가해 확장할 수도 있다.
상속을 사용하는 이유는 크게 두가지가 있는데 첫번째는 코드를 재사용할 수 있기 때문이다.
두번째는 중복 코드를 제거할 수 있는 기능을 가지고 있다.
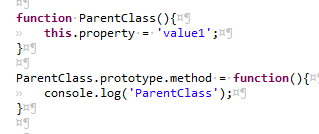
<자바스크립트 상속 방법>
자식 클래스의 prototype 속성에 부모 클래스의 인스턴스를 대입하는 방식을 활용한다.
부모 객체의 모든 기능이 자식 객체의 prototype에 연결되어 자식 객체에서 부모의
모든 기능을 사용할 수 있다.

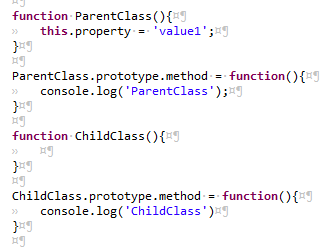
자식 클래스에는 parentMethod1이라는 메서드가 존재하지 않지만 ParentClass를 상속받았기 때문에
생성한 자식클래스의 인스턴스에서 parentMethod1 메서드를 호출해서 사용 가능하다.
자식클래스명.prototype = new 부모클래스명();
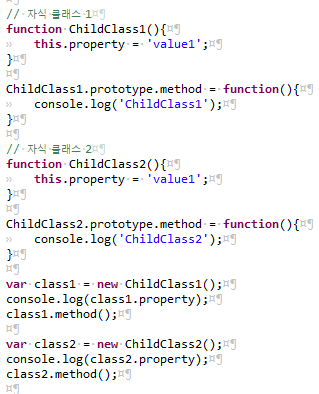
<클래스간의 중복 코드 제거>

두 개의 클래스에 중복 코드가 있는 것을 확인할 수 있는데 이 중복 코드를 담을 부모 클래스를 생성하고
상속받게 되면 중복 코드를 없앨 수 있기 때문에 상속을 활용한다.

이렇게 부모 클래스를 만들고 부모 클래스를 상속 받아서 사용하면 자식 클래스에서는 다음과 같은
프로퍼티나 메서드를 만들 필요가 없다.
<메서드 오버라이드>
부모 클래스의 물려받은 기능을 그대로 사용하지 않고 재정의해야 하는 경우가 생기는데
이 때 메서드 오버라이드를 활용해야 한다.
1) 부모 클래스의 기능을 사용하지 않고 자식 클래스에서 구현한 기능을 사용하고 싶을 때
2) 부모 클래스의 기능을 자식 클래스에서 확장하고 싶을 때

부모 클래스의 메서드를 직접 수정하지 않고 부모 클래스의 메서드를 재정의 할 때는
자식 클래스의 메서드를 수정하면 메서드 오버라이드가 된다.
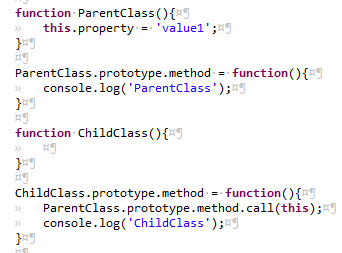
<부모 클래스의 기능을 자식 클래스에서 확장>
부모 클래스의 메서드를 오버라이드하면서 동시에 기능을 확장하는 경우 다음과 같이 구현한다.
메서드 내부에 call() 메서드를 호출해서 부모 클래스에 있는 기능을 호출해주고 확장하고자 하는 기능에 대한
코드를 작성한다.

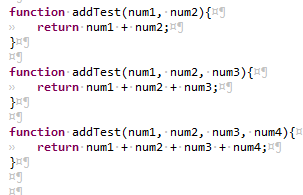
<메서드 오버로딩>
같은 이름을 가진 메서드를 파라미터 타입이나 혹은 개수만 다르게 해서 여러개 만드는 것을 의미한다.
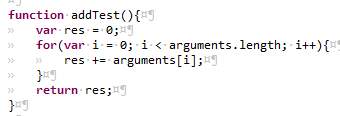
하지만 자바스크립트에서는 문법적으로 오버로딩을 제공하지는 않는다.
그렇기에 파라미터 정보를 가지고 있는 arguments를 활용해서 오버로딩과 같은 효과를 낼 수 있다.


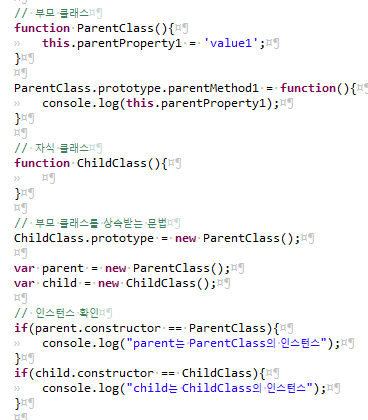
<constructor 프로퍼티>
클래스를 만들면 자동으로 prototype의 constructor 프로퍼티가 만들어진다.
이 프로퍼티에는 해당 클래스의 생성자 정보가 담기게 된다.
그렇기에 constructor 프로퍼티를 활용하면 현재 사용하는 인스턴스가 어떤 클래스의 인스턴스인지
알아낼 수 있다.
하지만 상속을 받는 경우 자식 클래스의 constructor 프로퍼티에는 부모 클래스의 생성자가 담기게 되어
현재 사용하는 인스턴스가 어떤 클래스의 인스턴스인지 알아낼 수 없다.

결과는 parent는 ParentClass의 인스턴스만 console창에 출력된다.
이유는 ChildClass의 경우 ParentClass를 상속받고 있기 때문에 constructor에는 부모 인스턴스가 담겨있기 때문이다.
하지만 해결할 수 있는 방법은 있다.
constructor 생성자를 직접적으로 설정해주면 된다.

실무에서 해당 인스턴스가 어떤 클래스의 인스턴스인지 비교할 일이 많지는 않지만 라이브러리를 만들 때 유용하게
사용한다.
<클래스 상속 규칙>
상속을 아무때나 활용해서는 안되고 반드시 클래스간의 상속관계가 성립할 때만 사용해야 한다.
'FRONT-END > JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트 타입 체크 (0) | 2022.04.15 |
|---|---|
| 자바스크립트 ES6 문법 (0) | 2022.04.15 |
| jQuery 유틸리티 VS jQuery 플러그인 (0) | 2022.04.12 |
| 자바스크립트에서의 패키지 활용 (0) | 2022.04.12 |
| 자바스크립트 인스턴스 프로퍼티와 메서드 vs 클래스 프로퍼티와 메서드 (0) | 2022.04.12 |